VirtueMart in ambiente XAMPP
12 Luglio 2012Date in php e mySql
17 Luglio 2012Prerequisiti
Prima di cominciare conviene sapere qual è il template in uso ed avere un idea delle posizioni per i moduli definite nello stesso
Come vedere qual è il template predefinito in Joomla
Backend
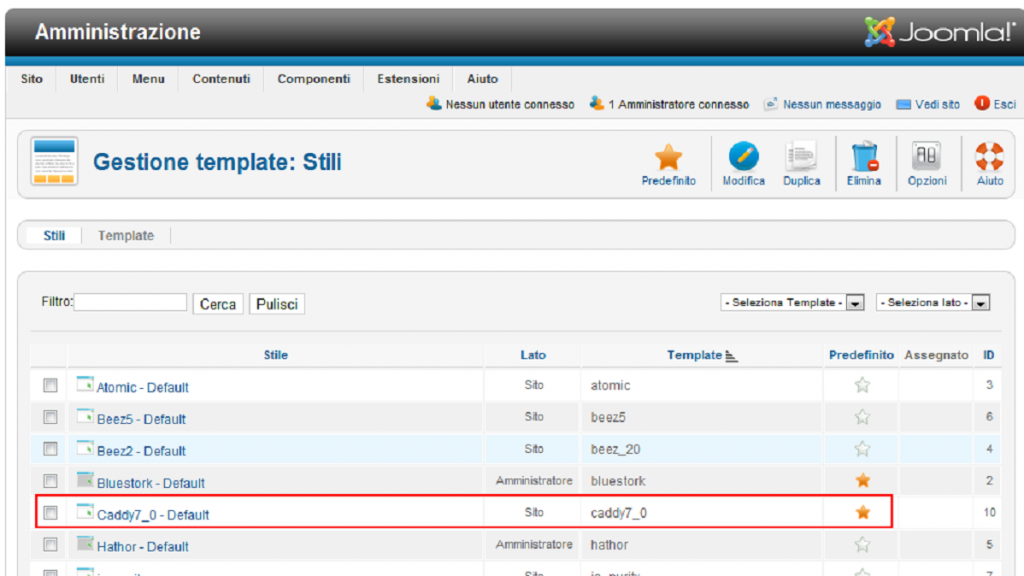
- Andare in Estensioni > Gestione Template:
I templates predefiniti sono indicati da una stella gialla. Il template relativo al sito ha la scritta “Sito” nella colonna Lato
Come vedere le posizioni modulo in Joomla
Backend
Per vedere le posizioni modulo di un template in Joomla 1.7.x e superiori fare quanto segue:
- Andare in Estensioni > Gestione Template e cliccare sul pulsante Opzioni in alto a destra
- Impostare il parametro Anteprima posizioni modulo su Abilitato
- Salvare
- Cliccare sul tab Template e aggiornare la pagina, a fianco delle anteprime dei template apparirà il pulsante Anteprima, cliccando su questo si apre una nuova finestra con l’anteprima del sito con il template selezionato e le posizioni modulo disponibili.
- E’ inoltre possibile vedere le posizioni dei moduli sul sito online aggiungendo all’indirizzo del sito la funzione ?tp=1 ad esempio http://www.miosito.it/?tp=1
Creazione del menu
Backend
Per creare un nuovo menu:
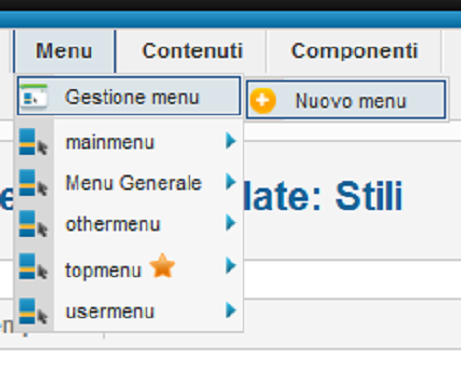
- Da Menu > Gestione Menu > Nuovo menu
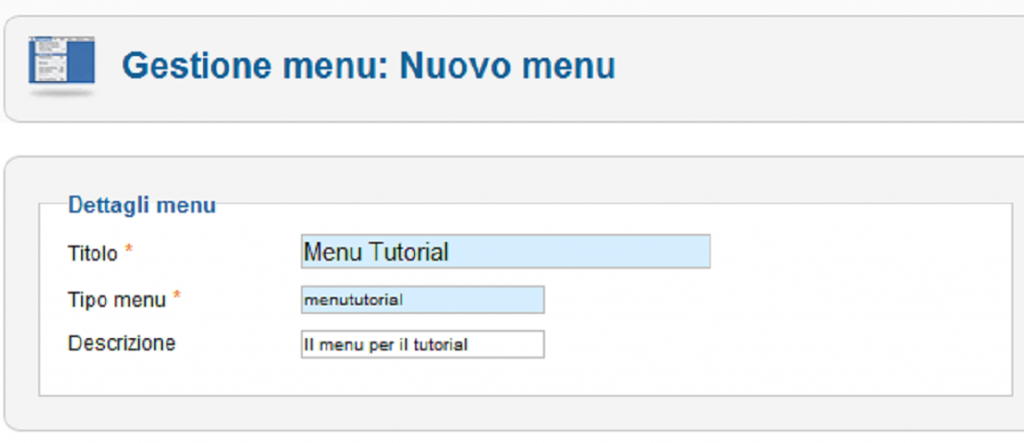
- Appare la maschera seguente da compilare
I testi presenti nella maschera sono puramente esemplificativi
dove:
Titolo è il nome del menu come comparirà nelle liste e nella barra amministrativa; conviene sia univoco per non creare confusione inutile.
Tipo Menu è il nome di sistema del menù; questo nome deve essere obbligatoriamente univoco ed è bene che non contega spazi o caratteri speciali al suo interno.
La compilazione di questi primi due campi è obbligatoria.
Descrizione è un campo descrittivo del menu che si può compilare a piacere.
- Salvare il menu utilizzando uno dei tasti di salvataggio disponibili in alto a sinistra con il seguente significato
![]() Il menu viene salvato e si torna alla pagina standard del backend. Questo tasto è quello usato solitamente.
Il menu viene salvato e si torna alla pagina standard del backend. Questo tasto è quello usato solitamente.
Il menu viene salvato ed il sistema apre una maschera per creare un altro menù. Questo tasto è utile quando si devono creare vari menu uno di seguito all’altro.
![]() Il menu viene salvato, ma la maschera resta aperta per eventuali modifiche. Questo tasto si usa solitamente per verificare sul frontend il risultato di eventuali modifiche dandosi però la possibilità di effettuare altre modifiche rapidamente. In questo caso questo tasto non è utile.
Il menu viene salvato, ma la maschera resta aperta per eventuali modifiche. Questo tasto si usa solitamente per verificare sul frontend il risultato di eventuali modifiche dandosi però la possibilità di effettuare altre modifiche rapidamente. In questo caso questo tasto non è utile.
Aggiungere voci al menu
Backend
Una volta creato, il menù deve essere “alimentato”, ovvero bisogna aggiungere le voci di menu; ciascuna voce di menu può essere definita come una particolare vista di un certo componente di Joomla!.
Per creare una nuova voce di menu
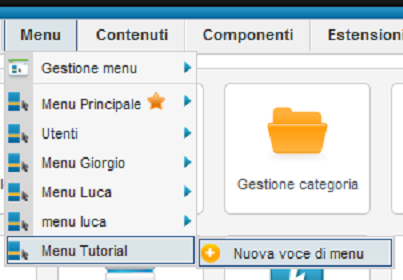
- Nel menu Menu scegliere il menu su cui vogliamo aggiungere una voce e selezionare Nuova voce di menu.
oppure
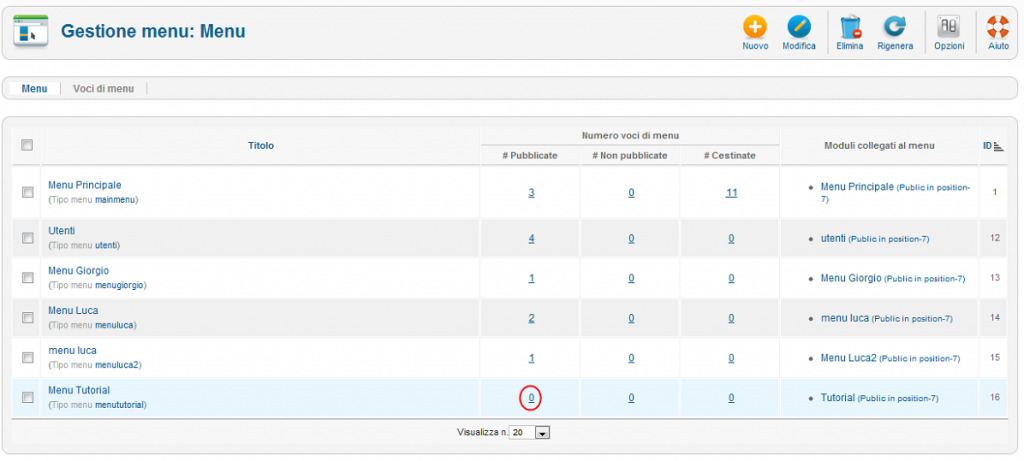
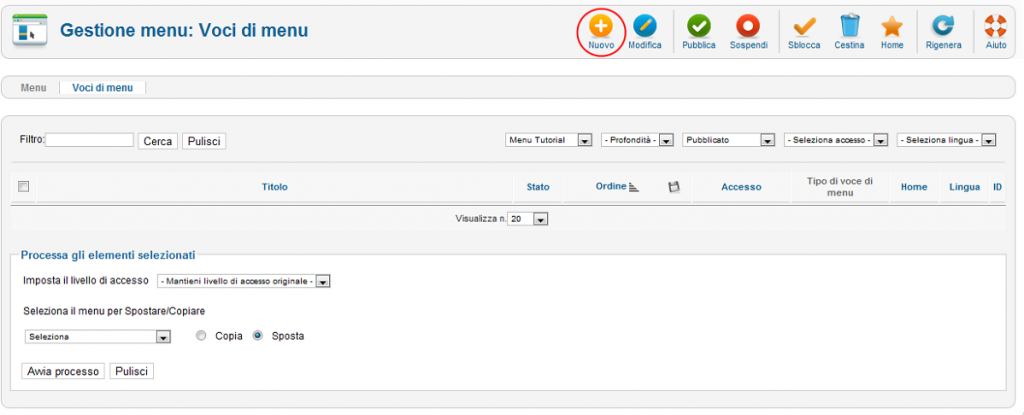
- Selezionare Menu>Gestione Menu, selezionare quindi il numero nella colonna #Pubblicate e quindi selezionare

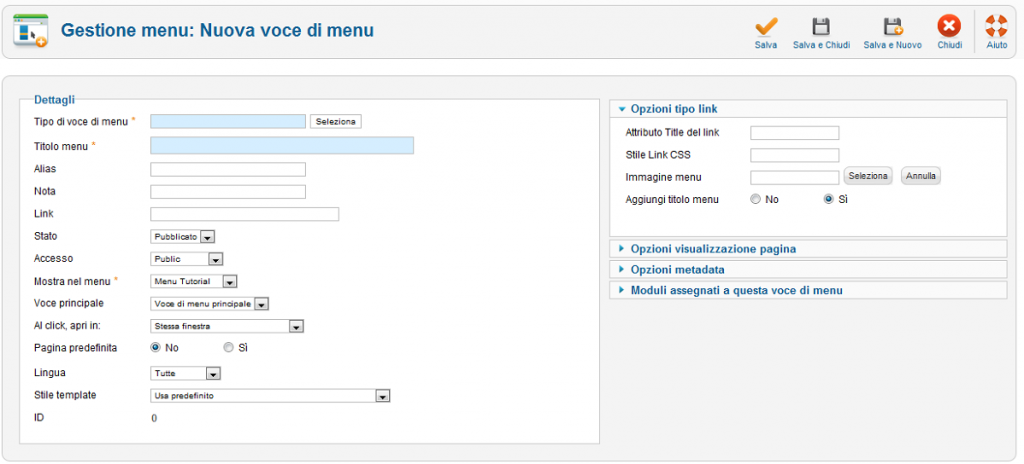
- Appare quindi la maschera di definizione della voce di menu che contiene i seguenti campi se non viene selezionata Tipo di voce di menu
Creazione del modulo relativo al menu
Backend
Una volta creato il Menu occorre creare un modulo associato al menu per renderlo visibile nel frontend.
- Da Estensioni > Gestione Moduli premere sul tasto

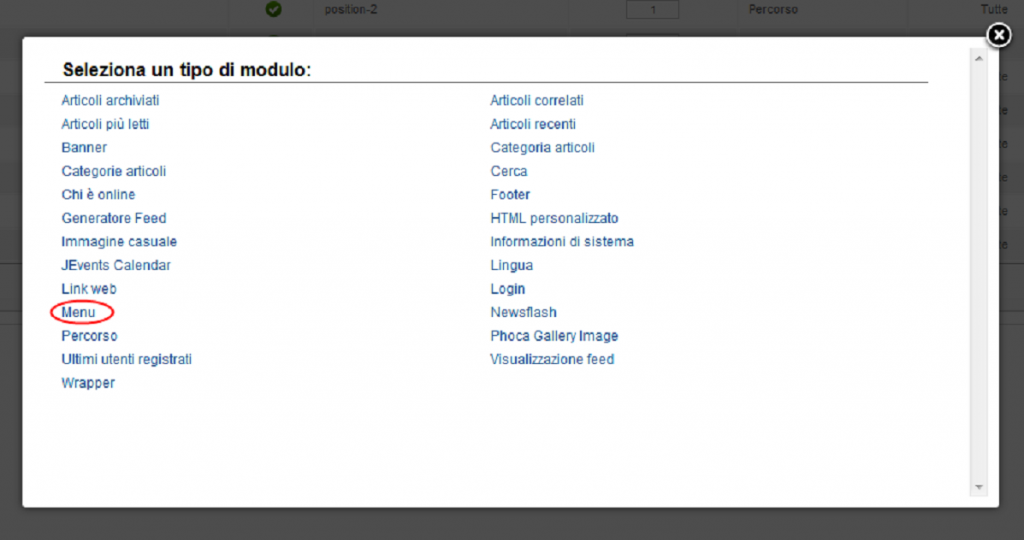
- Nella finestra “Seleziona il tipo di modulo” che appare subito dopo, selezionare Menu
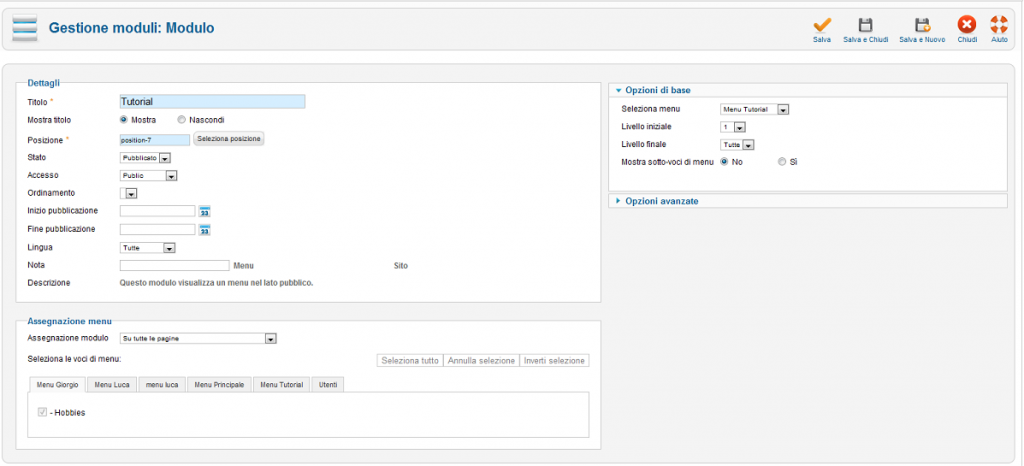
- Compilare la maschera di definizione del modulo
Dove:
Titolo è il titolo che apparirà sopra il modulo nel frontend. Questo titolo sarà visibile oppure no in base al valore di Mostra Titolo (Mostra o Nascondi)
Posizione indica la posizione in cui apparirà il modulo. La posizione dipende dal template in uso (per questa ragione uno dei prerequisiti per l’utilizzo di questo tutorial è la conoscenza del template in uso) e può essere selezionata con un’apposita finestra premendo il tasto ![]() (vedere in proposito il capitolo successivo “Uso della finestra di Selezione Posizione”)
(vedere in proposito il capitolo successivo “Uso della finestra di Selezione Posizione”)
Opzioni di base> Seleziona menu consente di selezionare, nell’apposita lista, il menu associato al modulo in questione
- Salvare il menu utilizzando uno dei tasti di salvataggio disponibili in alto a sinistra con il seguente significato
![]() Il modulo viene salvato e si torna alla pagina di gestione moduli. Questo tasto è quello usato solitamente.
Il modulo viene salvato e si torna alla pagina di gestione moduli. Questo tasto è quello usato solitamente.
Il modulo viene salvato ed il sistema apre una maschera per creare un altro modulo. Questo tasto è utile quando si devono creare vari moduli uno di seguito all’altro.
![]() Il modulo viene salvato, ma la maschera resta aperta per eventuali modifiche. Questo tasto si usa solitamente per verificare sul frontend il risultato di eventuali modifiche dandosi però la possibilità di effettuare altre modifiche rapidamente.
Il modulo viene salvato, ma la maschera resta aperta per eventuali modifiche. Questo tasto si usa solitamente per verificare sul frontend il risultato di eventuali modifiche dandosi però la possibilità di effettuare altre modifiche rapidamente.
Uso della finestra di Selezione Posizione
Questa finestra serve per definire la posizione di un modulo all’interno della pagina del frontend di Joomla 1.7 e superiori.
Vi si accede premendo il tasto ![]() all’interno della maschera di definizione del modulo.
all’interno della maschera di definizione del modulo.
Poiché la posizione di un modulo dipende dal template in uso conviene, prima di arrivare a questo punto, conoscere qual è il template predefinito (vedere in proposito il paragrafo “Come vedere qual è il template predefinito in Joomla”) e sapere dove di trovano le varie posizioni disponibili (vedere in proposito il paragrafo “Come vedere le posizioni modulo in Joomla“); in particolare nei nuovi template per Joomla 1.7 si è stabilita la convenzione di dare un nome generico alle posizioni (position-1, position-2 … position-n) invece di dare un nome che ne richiamasse la posizione fisica (tipo left, right, top ecc) come invece era abitudine sulla versione 1.5. Da qui la necessità di sapere ad esempio che la position-7 sta a sinistra.
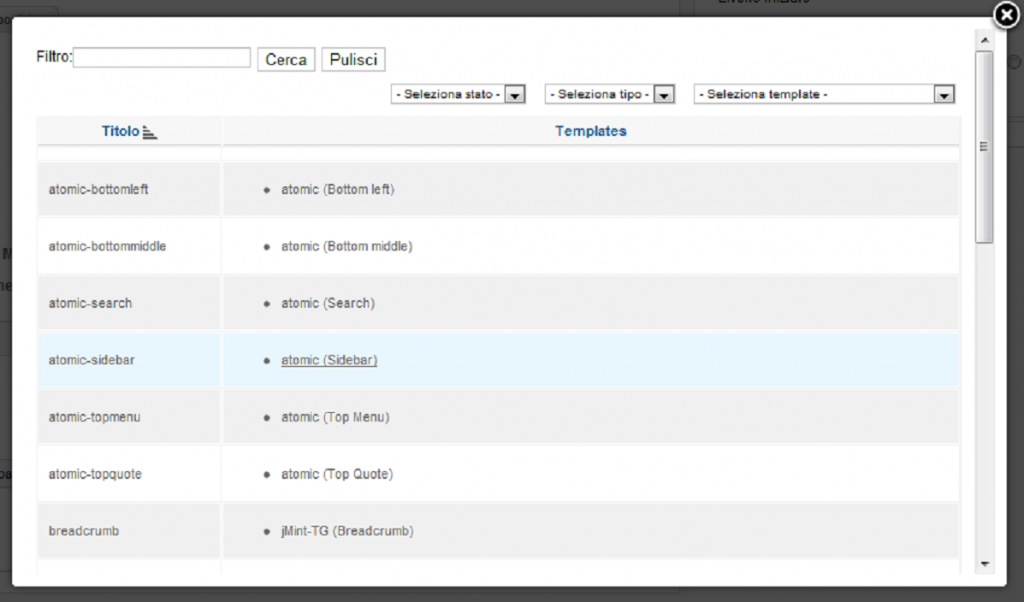
La finestra si presenta in questo modo:
La barra di navigazione sulla destra consente di far scorrere la pagina per arrivare fino al fondo
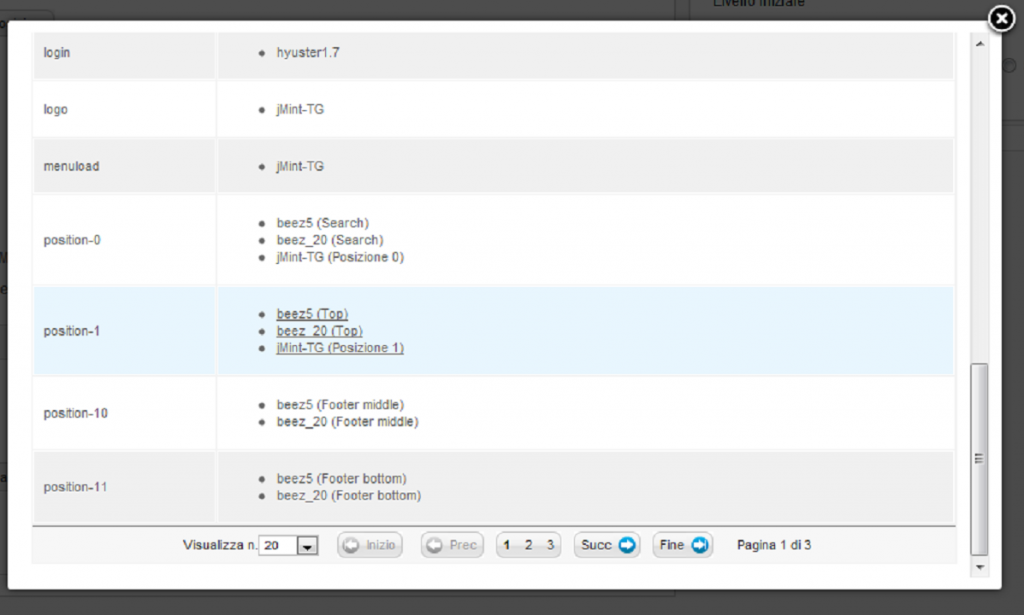
Nella finestra sono elencate tutte le posizioni (colonna a sinistra) presenti in tutti i template (colonna a destra) installati nel sistema.
Di default vengono visualizzate venti posizioni per pagina (parametro ![]() in fondo alla pagina) e si può navigare tra le varie pagine usando i tasti
in fondo alla pagina) e si può navigare tra le varie pagine usando i tasti ![]() presenti in fondo alla pagina.
presenti in fondo alla pagina.
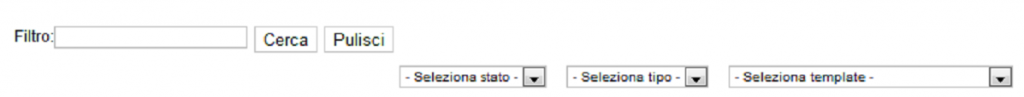
Nella parte superiore della pagina sono presenti dei filtri per rendere la selezione più agevole
Se ad esempio sappiamo che il template in uso è beez_20 possiamo usare il campo “- Seleziona template -” per restringere la ricerca.
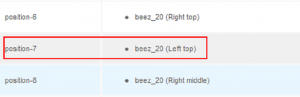
A questo punto possiamo cliccare su position-7 che sul nostro template corrisponde alla posizione in alto a sinistra
Una volta selezionata la posizione, la finestra popup di chiuderà automaticamente e la posizione selezionata apparirà nel campo posizione della maschera di definizione del modulo.















5 Comments
a me nn funziona uff
Dove hai trovato difficoltà esattamente?
Ma nel menù top è possibile creare dei sottomenù ? Se metto una voce sotto una principale e abilito Mostra sottovoci non accade nulla, al contrario degli altri menù.
Ciao Luciano,
la gestione dei sottomenu dipende anche dal template; può capitare che alcuni template non “rendano” i sottomenu in alcune regioni.
Se ci troviamo in un caso simile le soluzioni sono due: cambiare template od installare un modulo per la gestione dei menu.
Io mi sono trovato bene, nei pochi casi in cui ho avuto questa necessità, con il modulo Maxi Menu CK
Giorgio
Ciao, sto usando la versione 3.2.2
la voce di menu l’ ho creata correttamente e la visualizzo nel frontend.
Se clicco dal frontend su quella voce di menu si apre una pagina con errore 404.
Questo è dovuto dal fatto che alla voce di menu non è associato nessun Tipo di voce di menu, se ne associo una a caso poi da fronend il menu apre corettamente la pagina ma oltre a mostrare il modulo che ho scelto io mostra anche altra roba.
La mia domanda è: Come si crea un Tipo di voce di menu???
E più in generale una “pagina” deve essere per forza legata ad un menu???
ti ringrazio in anticipo